Fala pessoal, Vinícius aqui… Acho que este é um dos posts mais esperados do ano 
Vou mostrar abaixo como você deve fazer para colocar o botão com o link em cada página criada.
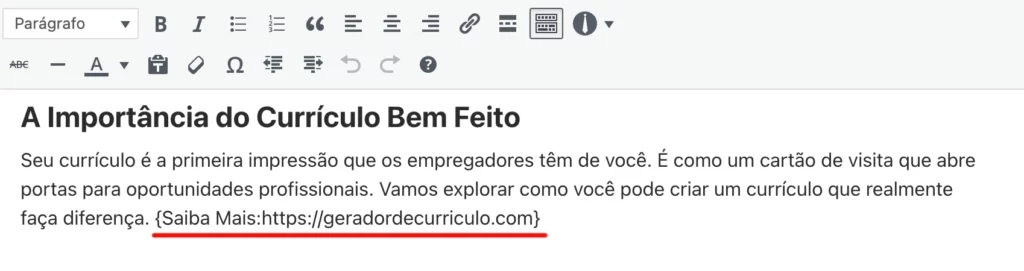
Você sabe que cada parágrafo do web stories criado corresponde a uma página, certo? Então, para colocar o botão com link personalizado você só deve escrever imediatamente após o ponto final do seu parágrafo o seguinte: {Saiba Mais:https://google.com}
O “Saiba mais” é o texto que vai ter o seu botão e a URL é o link de destino ao clicar no seu botão. Veja o exemplo abaixo:


Atenção: Não pule linhas! Coloque o código do botão imediatamente após o ponto final do seu parágrafo.
Fazendo isso você terá botões e links individuais para cada página. Você pode fazer isso para cada parágrafo diferente.
Com esta correção, os campos de botão de links que já existiam nas versões anteriores deixaram de serem preenchidos, mas, não vamos remover agora pois muitos usuários ainda querem usar aquele.
Para baixar esta atualização do plugin você pode acessar o painel do usuário clicando aqui.